Snow Corporationが提供するSnowアプリの少女漫画フィルターが流行しています。このような画像変換をAIを用いて実現することができるのでしょうか?
このような疑問にお答えします。
答えは、画像スタイルを変換するモデルを構築したらいいのですよ。
そして、2020年現在、画像を漫画風のスタイルに変換してくれるモデルが公開されています。
以下を参考にさせていただきました。
- https://github.com/SystemErrorWang/White-box-Cartoonization
- https://systemerrorwang.github.io/White-box-Cartoonization/
- https://github.com/SystemErrorWang/White-box-Cartoonization/blob/master/paper/06791.pdf
漫画風スタイルへの変換モデル
今回は、実画像を漫画風のスタイルに変換する画像処理を試してみます。具体的には、実世界の写真から高品質の漫画化画像を生成できるGAN(Generative adversarial networks)モデルが提案されておりますので使用してみます。
基本的なGANについては、下記記事でも触れています。
漫画風スタイル変換GANモデルは、以下を参考にさせていただきました。
Learning to Cartoonize Using White-box Cartoon Representations
- https://github.com/SystemErrorWang/White-box-Cartoonization/blob/master/paper/06791.pdf
- https://systemerrorwang.github.io/White-box-Cartoonization/
このモデルでは、画像は3つの漫画表現に分解され、漫画化された写真を生成するためのネットワーク最適化の指針となっています。そして、画像を表面表現、構造表現、テクスチャ表現に分解し、対応する表現を抽出するために3つの独立したモジュールを導入しています。
生成器Gと2つの識別器DsとDtを持つGANフレームワークを提案されており、Dsはモデル出力から抽出された表面表現と漫画を区別することを目的とし、Dtは出力から抽出されたテクスチャ表現と漫画を区別することを目的としています。また、事前学習済みのVGGネットワークを用いて高レベルの特徴を抽出、損失関数では各成分の重みを調整することで,画像スタイルを制御することができるとのことです。
それでは、漫画風のスタイルに変換してみます。
漫画風のスタイル変換ツールは、以下を使用しています。
- https://github.com/SystemErrorWang/White-box-Cartoonization
漫画風スタイル変換ツールの使用
Google Colaboratoryの準備
・Googleのアカウントを作成します。
・Googleドライブにアクセスし、「新規」→「その他」から「Google Colaboratory」の順でクリックします。そうすると、Colaboratoryが起動します。
・Colaboratoryが起動したら、以下のコマンドをCoalboratoryのセルに入力し実行します。
そうすることで、Googleドライブをマウントします。
|
1 2 |
from google.colab import drive drive.mount('/content/drive') |
・実行後、認証コードの入力が促されます。このとき、「Go to this URL in a browser」が指しているURLにアクセスしgoogleアカウントを選択すると、認証コードが表示されますので、それをコピーしenterを押します。これでGoogleドライブのマウントが完了します。
GANベースの漫画風スタイル変換ツールの準備
Google Colaboratoryの「ランタイム」→「ランタイムのタイプ変更」でGPUを選択します。
ツールをダウンロードする場所に移動します。 本記事では、マイドライブにツールをダウンロードします。
|
1 |
cd drive/My\ Drive |
gitからツールをダウンロードします。
|
1 |
!git clone https://github.com/SystemErrorWang/White-box-Cartoonization |
ダウンロードしたフォルダまで移動します。
|
1 |
cd White-box-Cartoonization/test_code/ |
下記のコマンドを実行することで、入力画像を漫画風のスタイルに変換することができます。
tensorflow 1.x系を使用しています。入力画像はWhite-box-Cartoonization/test_code/test_imagesに置いています。
出力結果は、White-box-Cartoonization/test_code/cartoonized_imagesに保存されます。
|
1 2 |
%tensorflow_version 1.x !python cartoonize.py |
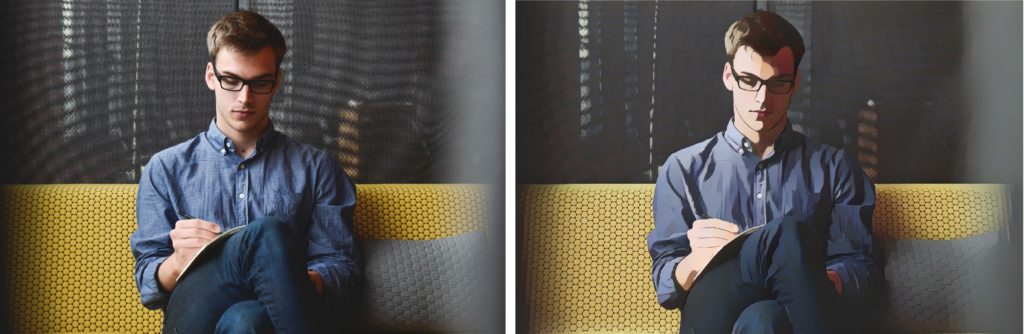
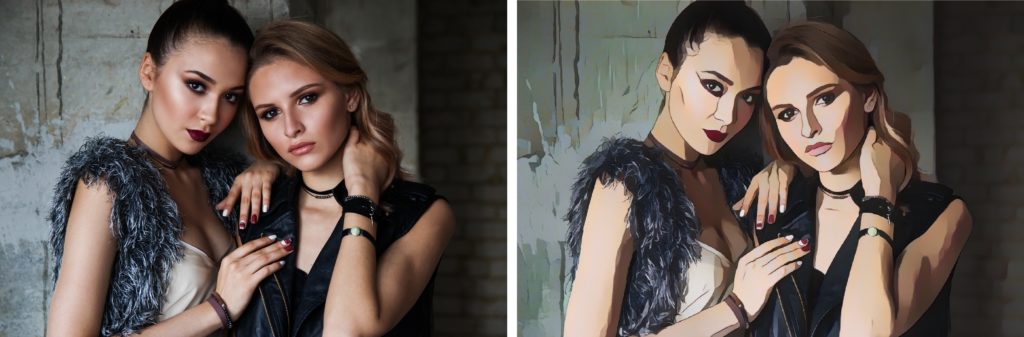
出力結果
出力結果は、以下になります。









今回は、画像を漫画風のスタイルに変換するモデルを試しました。出力結果を確認すると、画像の明暗を考慮した漫画風のスタイルに変換できているようにも思います。また、人物だけではなく、動物や背景にある建築物、草木などのオブジェクトについても漫画風に変換されているみたいです。